Displaying code fragments
Displaying code on a web page is harder than you think, the browser wants to run it as if it were part of the web page itself (it tries to render it). In short, it means there is a fair bit of buggering about if you want to display code on a website.
It’s even harder if you want to put it in box and have it coloured syntactically.
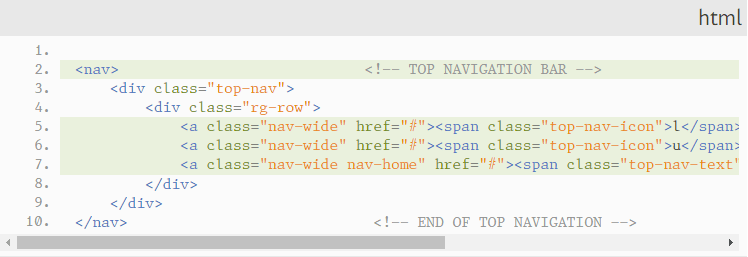
I want something that looks like this:
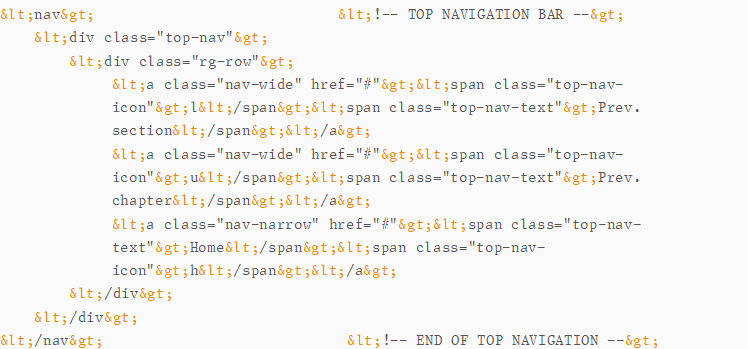
But to do that I have to make the code fragment on the HTML page look like this:
It’s a bastard. — Welcome to the world of code fragments.
There are a few plugins that try to do this sort of thing. The three main ones seem to be:
The one I’m going to use is the top one, Google Prettify.
- I’m using Google Prettify, not because it is the best, but because it was the one I was most familiar with. I think all three of the above work in much the same way and I think Prism may be the best.
At some point I may switch over, Google Prettify does everything I want, but I’m not sure it will be supported much longer. This is just my feeling, it’s been around a long time and I sense it will be coming to an end.